Web Development
Vanross Energy
Overview of Vanross Energy
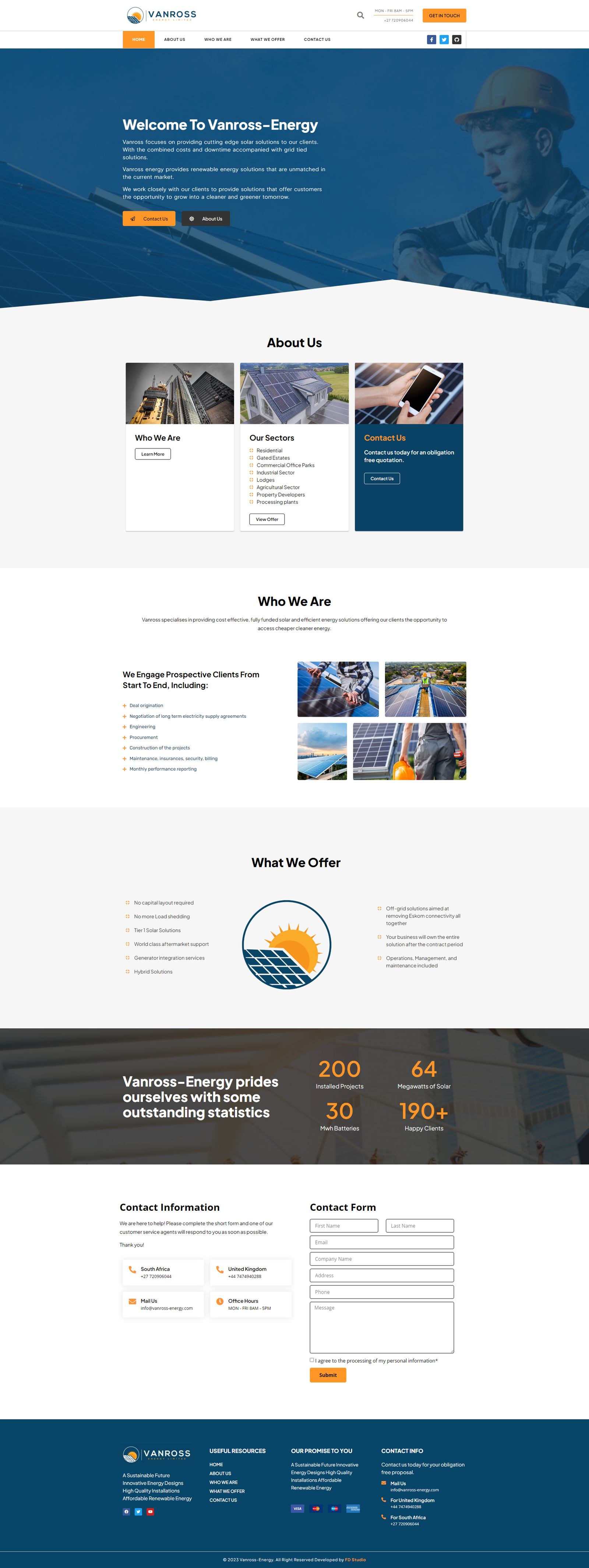
We successfully designed and developed a new website in WordPress for Vanross Energy, which the client praised for its user-friendly interface and modern design.
Vanross Energy is dedicated to delivering cutting-edge supply chain solutions that disrupt the status quo. They are happy to serve industry and trade in the global exchange of goods as a global industry leader.
Technologies:
WordPress
Elementor
Photoshop
SEO



The challenge
Getting a site ready within a few days and completing all the client’s requirements which include, adding their services and adjusting the color scheme and fonts to make it look more professional and responsive.
- Responsiveness
- Services Representation
- Make Appointment Option
- Color Scheme & Fonts Principle
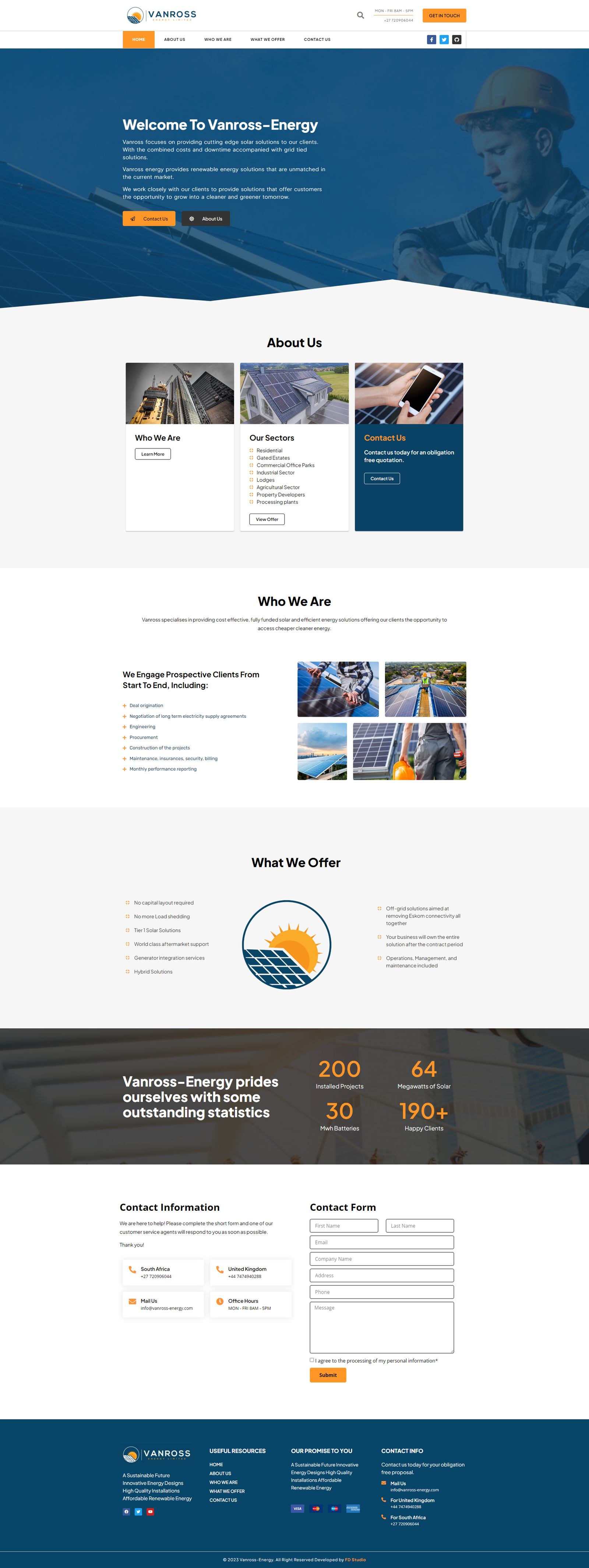
A Quick Glimpse
After all the challenges we faced, take a look at some awesome pages we created for our client so that its website will look user-friendly.


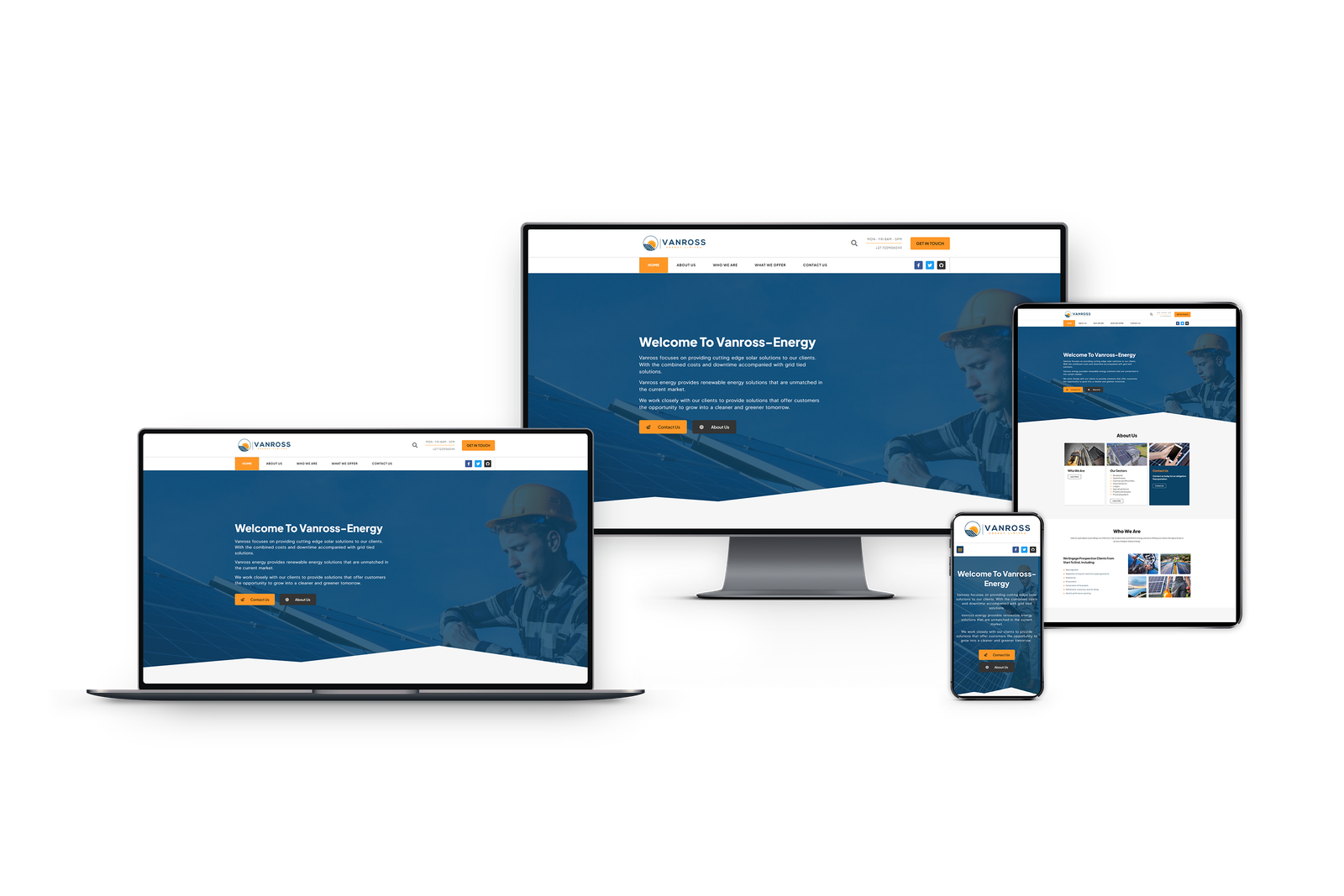
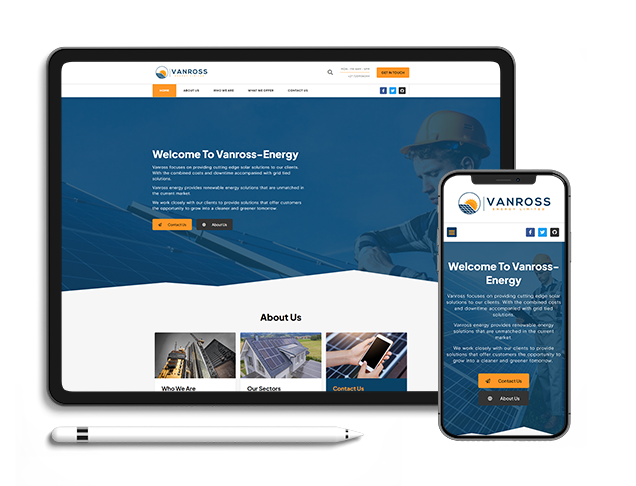
Bringing it all together
All the efforts we made provided us with a mobile and tablet responsive interface which works great in any screen dimension. See how our client’s website looks in portrait and landscape mode.

Color & Fonts Principle
The website design looks even better if the color scheme and font family both are used in a perfect manner. These are the colors and fonts we used while making this amazing website.
Rubik

Open Sans